လိုက္လုပ္ခ်င္မွလုပ္ေနာ္....အဆိုးအေကာင္းတာ၀န္မယူပါဗ်ာ.... SO SORRY......THANATAL...
ကဲ ေနာက္တစ္ဆင့္အေနနဲ႕ ေဟာဒီ ေအာက္က ကုဒ္ေလးကို ရွာလိုက္ပါအံုး...၊
အားလံုးပဲ အဆင္ေျပ ၾကပါေစ...။
တခ်ို့ေသာဘေလာ့ေတြမွာ
သူနဲ႕ အမ်ိဳးအစားျခင္း တူရာ ပိုစ့္ေလးေတြကို Thumbnail ေလးေတြနဲ႕ ပိုစ့္ေခါင္းစဥ္ေလးေတြ တြဲၿပီး Animation effect နဲ႕ လႈပ္ေနတာ ေတြ႕ရမွာပါ ေမာက္စ္ကို ပံုေလးေတြ အေပၚတင္လိုက္တာနဲ႕ ပံုေလးေတြ ရပ္သြားျပီး နွိပ္လိုက္ရင္လဲ သူနဲ႕ သက္ဆိုင္ရာ ပိုစ့္ကို ေရာက္သြားမွာ ျဖစ္ပါတယ္..၊
ဒီလိုမ်ိဳးေလး ထည့္ခ်င္တယ္ ဆိုတဲ့ ဘေလာဂ့္ဂါ ညီကိုေမာင္နွမမ်ား အတြက္ နည္းေလး ေဝမွ်ပါရေစခင္ဗ်ာ...၊
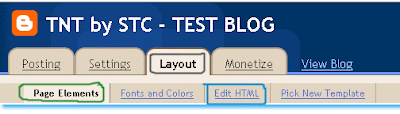
ထံုးစံ အတိုင္းေပါ့ဗ်ာ Layout -> Edit HTML ထဲကို သြားလိုက္ပါ..
သူနဲ႕ အမ်ိဳးအစားျခင္း တူရာ ပိုစ့္ေလးေတြကို Thumbnail ေလးေတြနဲ႕ ပိုစ့္ေခါင္းစဥ္ေလးေတြ တြဲၿပီး Animation effect နဲ႕ လႈပ္ေနတာ ေတြ႕ရမွာပါ ေမာက္စ္ကို ပံုေလးေတြ အေပၚတင္လိုက္တာနဲ႕ ပံုေလးေတြ ရပ္သြားျပီး နွိပ္လိုက္ရင္လဲ သူနဲ႕ သက္ဆိုင္ရာ ပိုစ့္ကို ေရာက္သြားမွာ ျဖစ္ပါတယ္..၊
ဒီလိုမ်ိဳးေလး ထည့္ခ်င္တယ္ ဆိုတဲ့ ဘေလာဂ့္ဂါ ညီကိုေမာင္နွမမ်ား အတြက္ နည္းေလး ေဝမွ်ပါရေစခင္ဗ်ာ...၊
ထံုးစံ အတိုင္းေပါ့ဗ်ာ Layout -> Edit HTML ထဲကို သြားလိုက္ပါ..
 |
| ပံုအၾကီးၾကည့္ရန္ပံုကိုနွိပ္ပါ |
ျပီးရင္ေတာ့Download Your Template ဆိုတာေလးကို လုပ္ထားလိုက္ေပါ့ ဒါမွ တစ္ခုခု လြဲေခ်ာ္ ခဲ့သည္ ရွိေသာ္ ကိုယ့္အရင္ တန္းပလိတ္ကို ျပန္ထည့္လို႕ရတာေပါ့..။
ျပီးရင္ Ctrl + F ကို နွိပ္လိုက္ရင္ ေဟာ့ဒီ ေအာက္က ပုံမ်ိဳးေလး ေပၚလာပါလိမ့္မယ္ ဒါဆိုရင္ အဲဒီေပၚလာတဲ့ ကြက္လပ္ေလးမွာ ေအာက္က ကုဒ္ေလးကို copy & paste လုပ္ျပီး ရွာလိုက္ပါ Expand Widget Templates ဆိုတာေလးကို check လုပ္ထားေပးပါ ...
</head>
ကဲ ဒီကုဒ္ေလးကို ေတြ႕ၿပီဆိုရင္ အဲဒီ ကုဒ္ရဲ့ အေပၚမွာ ေဟာဒီ ေအာက္က ကုဒ္ေတြကို ထည့္ေပးလိုက္ပါဗ်ာ..၊
<!--Related Posts with thumbnails Scripts and Styles Start-->
<b:if cond='data:blog.pageType == "item"'>
<style type='text/css'>
#related-posts {
float:center;
text-transform:none;
height:100%;
min-height:100%;
padding-top:5px;
padding-left:5px;
}
#related-posts h2{
font-size: 1.6em;
font-weight: bold;
color: black;
font-family: Georgia, “Times New Roman”, Times, serif;
margin-bottom: 0.75em;
margin-top: 0em;
padding-top: 0em;
}
#related-posts a{
color:black;
}
#related-posts a:hover{
color:black;
}
#related-posts a:hover {
background-color:#d4eaf2;
}
</style>
<script type='text/javascript'>
//<![CDATA[
var relatedTitles = new Array();
var relatedTitlesNum = 0;
var relatedUrls = new Array();
var thumburl = new Array();
function related_results_labels_thumbs(json) {
for (var i = 0; i < json.feed.entry.length; i++) {
var entry = json.feed.entry[i];
relatedTitles[relatedTitlesNum] = entry.title.$t;
try
{thumburl[relatedTitlesNum]=entry.media$thumbnail.url;}
catch (error){
s=entry.content.$t;a=s.indexOf("<img");b=s.indexOf("src=\"",a);c=s.indexOf("\"",b+5);d=s.substr(b+5,c-b-5);if((a!=-1)&&(b!=-1)&&(c!=-1)&&(d!="")){
thumburl[relatedTitlesNum]=d;} else thumburl[relatedTitlesNum]='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEipeGxnG7S11thz14hWlMVpUilEE_40fb2__m0Aego0fUABXWY1gEYzWAYQMhwK_HqxuX1NU0c7bRMvbfKR5-HcdSIlbvppVM1vj_ZcRGR_mRDGJy52s-1BVXZg6ImtG3EqvC1hezDyk3Y/s400/noimage.png';
}
if(relatedTitles[relatedTitlesNum].length>35) relatedTitles[relatedTitlesNum]=relatedTitles[relatedTitlesNum].substring(0, 35)+"...";
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'alternate') {
relatedUrls[relatedTitlesNum] = entry.link[k].href;
relatedTitlesNum++;}}}}
function removeRelatedDuplicates_thumbs() {
var tmp = new Array(0);
var tmp2 = new Array(0);
var tmp3 = new Array(0);
for(var i = 0; i < relatedUrls.length; i++) {
if(!contains_thumbs(tmp, relatedUrls[i]))
{
tmp.length += 1;
tmp[tmp.length - 1] = relatedUrls[i];
tmp2.length += 1;
tmp3.length += 1;
tmp2[tmp2.length - 1] = relatedTitles[i];
tmp3[tmp3.length - 1] = thumburl[i];
}
}
relatedTitles = tmp2;
relatedUrls = tmp;
thumburl=tmp3;
}
function contains_thumbs(a, e) {
for(var j = 0; j < a.length; j++) if (a[j]==e) return true;
return false;
}
function printRelatedLabels_thumbs() {
for(var i = 0; i < relatedUrls.length; i++)
{
if((relatedUrls[i]==currentposturl)||(!(relatedTitles[i])))
{
relatedUrls.splice(i,1);
relatedTitles.splice(i,1);
thumburl.splice(i,1);
i--;}}
var r = Math.floor((relatedTitles.length - 1) * Math.random());
var i = 0;
if(relatedTitles.length>0) document.write('<h2>'+relatedpoststitle+'</h2>');
document.write('<div style="clear: both;"/>');
while (i < relatedTitles.length && i < 20 && i<maxresults) {
document.write('<a style="text-decoration:none;padding:5px;float:left;');
if(i!=0) document.write('border-left:solid 0.5px #d4eaf2;"');
else document.write('"');
document.write(' href="' + relatedUrls[r] + '"><img style="width:72px;height:72px;border:0px;" src="'+thumburl[r]+'"/><br/><div style="width:72px;padding-left:3px;height:65px;border: 0pt none ; margin: 3px 0pt 0pt; padding: 0pt; font-style: normal; font-variant: normal; font-weight: normal; font-size: 12px; line-height: normal; font-size-adjust: none; font-stretch: normal;">'+relatedTitles[r]+'</div></a>');
if (r < relatedTitles.length - 1) {
r++;
} else {
r = 0;
}
i++;
}
document.write('</div>');
relatedUrls.splice(0,relatedUrls.length);
thumburl.splice(0,thumburl.length);
relatedTitles.splice(0,relatedTitles.length);
}
//]]>
</script>
</b:if>
<!--Related Posts with thumbnails Scripts and Styles End-->
ကဲ ေနာက္တစ္ဆင့္အေနနဲ႕ ေဟာဒီ ေအာက္က ကုဒ္ေလးကို ရွာလိုက္ပါအံုး...၊
<div class='post-footer-line post-footer-line-1'>ေတြ႕ျပီဆိုရင္ အဲဒီကုဒ္ရဲ့ ေအာက္မွာ ေအာက္က ကုဒ္ေလးေတြကို ထည့္လိုက္ပါ..၊
<!-- Related Posts with Thumbnails Code Start-->
<b:if cond='data:blog.pageType == "item"'>
<div id='related-posts'>
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:label.isLast != "true"'>
</b:if>
<b:if cond='data:blog.pageType == "item"'>
<script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels_thumbs&max-results=7"' type='text/javascript'/></b:if></b:loop>
<h3><b>You May Like This Articles</b></h3>
<marquee align='center' behavior='alternate' direction='left' onmouseout='this.start()' onmouseover='this.stop()' scrollamount='2' width='100%'>
<script type='text/javascript'>
var currentposturl="<data:post.url/>";
var maxresults=10;
var relatedpoststitle="";
removeRelatedDuplicates_thumbs();
printRelatedLabels_thumbs();
</script></marquee>
</div>
</b:if>
<!-- Related Posts with Thumbnails Code End-->
ၿပီးျပီ ဆိုရင္ေတာ့ သင့္ရဲ့ တန္းပလိတ္ကို Preview လုပ္ၾကည့္ပါ ဘာ Error မွ မေပၚဘူး ဆိုရင္ေတာ့ Save လုပ္နိုင္ပါျပီ..၊
ဒီ widget ကို သင့္စိတ္ႀကိဳက္ ပိုစ့္အေရအတြက္ ေပၚဖို႕နဲ႕ ေခါင္းစဥ္ ေပးခ်င္တာ ေပးဖို႕ အတြက္ကေတာ့..
ဒီ widget ကို သင့္စိတ္ႀကိဳက္ ပိုစ့္အေရအတြက္ ေပၚဖို႕နဲ႕ ေခါင္းစဥ္ ေပးခ်င္တာ ေပးဖို႕ အတြက္ကေတာ့..
- related_results_labels_thumbs&max-results=7
- ဒါကေတာ့ သင္ျပထားခ်င္တဲ့ related posts ထဲက Lable အေရအတြက္ပါ..
- You May Like This Articles
- ဒါကေတာ့ သင္ေပးခ်င္တဲ့ ေခါင္းစဥ္ေျပာင္း နိုင္ပါတယ္..
- var maxresults=10;
- သင္ျပထားခ်င္တဲ့ related posts အေရအတြက္ပါ..
အားလံုးပဲ အဆင္ေျပ ၾကပါေစ...။















